Radiata Glue-up

This is a body made from 2x2 Radiata pine from Home Depot. This material is actually 1-1/2" square and gives you a choice of tight grain on two opposing sides and loose feathery grain on the other two sides. This is the tight grain.
This is a fantastically economical and locally-sourced way to build a body. ( The wood actually comes from New Zealand, but you can buy it locally. )

Here I am gluing up sub-assemblies. I have made the intended front sides flush, so all the unevenness collects on the backs. At this point, flip the parts and try different fits to find the arrangement that gives the flattest result.

Then glue the sub-assemblies together into a slab, again, keeping the front flush.

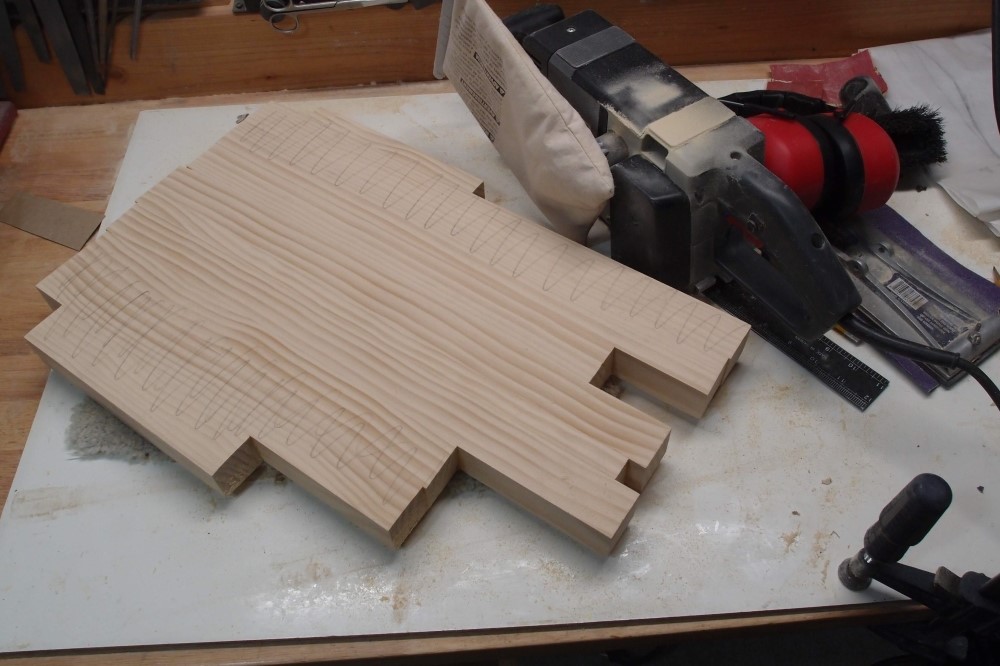
The front needs very little sanding because all the unevenness is on the back. You also need to sand out any overall curvature. You'll find one side is bowed out in the middle, with a corresponding cup on the other side.
After checking with a straightedge, I have scribbled marks on the spots that need to come down. Sand the marks off, and repeat until flat, on both sides. If you did a careful job gluing everything earlier, there will be no appreciable loss of thickness in this step.

And that's it - this blank is finished. This is around $20 worth of wood and glue. A fancy tropical-wood luthiery blank like this would probably cost hundreds.
Some Radiata body builds:


























Questions or Inquiries?
Just want to say Hello? Sign the .